A estas alturas seguro que has oído hablar de los test con usuarios y es muy probable que tengas una ligera idea de en qué consisten. En este post vamos a profundizar en qué son los test con usuarios y los pasos que hay detrás para llevarlos a cabo.
Para entrar en contexto, veamos una definición de los test con usuarios:
Qué vas as ver en esta entrada
¿Qué son los test con usuarios?
Son pruebas controladas donde se observa a un número de usuarios usando un producto, con el fin de detectar dificultades que impidan cumplir los objetivos de sus acciones. Según ésta, los test están íntegramente relacionados con la usabilidad, que puede ser descrita, a grandes rasgos, como el éxito en la finalización de una tarea.
Los test con usuarios se enmarcan dentro del User Research.
¿Por qué hacer test con usuarios?
Un error común a la hora de diseñar un producto es confiar en que un planteamiento basado en nuestra intuición es correcto y, por desgracia, no siempre es así. Realizando pruebas dejamos de intuir cómo se comporta un usuario y empezamos a saber qué hace realmente.
Es la técnica por excelencia en el diseño centrado en usuarios. Ofrece una buena forma de tomar contacto con quienes usarán el producto y, además, sirve para evaluar si cumple las expectativas del usuario, no solamente en el plano de lo funcional sino también a nivel de concepto.
¿Cuándo hacer test con usuarios?
Las pruebas de usabilidad hay que realizarlas desde un estado temprano del proyecto y, periódicamente, acompañando a cada nueva funcionalidad que se vaya a implementar para detectar problemas cuando aún es fácil y barato de solucionar. Decidir cómo incluirlos en el flujo del desarrollo del producto estará sujeto a la metodología que se esté aplicando en el proyecto.
Algunos clientes tienden a empezar a realizar los test con un diseño —incluso un desarrollo— muy cercano al definitivo. Como defensores de la experiencia de usuario, les debemos convencer de que es una mala práctica ya que empezar a testear con los primeros prototipos permite de forma muy sencilla realizar correcciones y minimizar el riesgo de crear un producto que no cumpla las expectativas del usuario.
Ahora que ya tenemos una visión más amplia sobre el tema, vamos a adentrarnos en los pasos a seguir para planificar las pruebas de usabilidad:
Planificar los test con usuarios
La planificación es decisiva, constituye los cimientos de nuestras pruebas. Si queremos obtener buenos resultados debemos tener en cuenta cuatro elementos clave:
- La definición detallada de cada segmento que se va a investigar
- La selección de las muestras
- La identificación de los objetivos y métricas a medir
- La creación de escenarios
Cómo definir el segmento de usuarios a investigar
Los usuarios deben segmentarse en base a diferentes características que describen tres aspectos básicos que darían forma a nuestro user persona:
- Demográficos: edad, género, ingresos, nivel educativo, localización…
- Conducta: motivaciones personales, personalidad, estilo de vida…
- Utilidad: identificar los segmentos que pueden obtener beneficio y satisfacer sus necesidades en el producto.
Cómo hacer la selección de los usuarios
Una vez tenemos el segmento de análisis claro, hay que reclutar muestras para nuestros test. Es una tarea que lleva el suficiente tiempo para no dejarlo para el último momento.
En este punto surge una pregunta que no es fácil de aclarar. ¿Cuántos usuarios son necesarios para realizar las pruebas? Para contestar, previamente tendríamos que preguntarnos: ¿Cuántos segmentos queremos usar en nuestros test? ¿En qué fase de desarrollo nos encontramos? ¿Cuántas tareas vamos a evaluar?
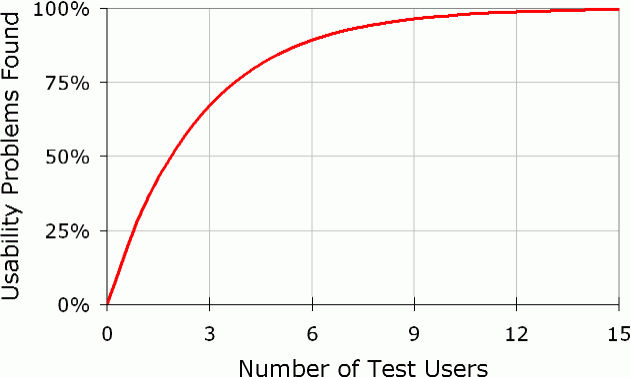
Si nos dejamos guiar por Nielsen Norman Group vemos que 5 usuarios son suficientes para identificar un 80% de los errores en un producto. Eso sí, estos cinco habría que multiplicarlos por cada uno de los segmentos identificados. Por ejemplo, hemos detectado tres segmentos clave para nuestra observación, así que necesitaríamos 15 muestras.
Esta fórmula aporta la mejor relación entre los descubrimientos y los costes.

Fuente: Nielsen Normal Group.
¿Y cómo reclutar a las muestras? Tenemos diferentes formas de reclutar a las muestras:
- Usando cuestionarios en la misma web/aplicación.
- Lanzando una campaña en redes sociales.
- Haciendo recruiting de guerrilla. Esto consiste en contactar a los usuarios en localizaciones claves relacionadas con el uso del producto.
- Contratando el servicio externamente. Existen empresas que tienen bases de datos de usuarios con múltiples opciones de segmentación.
Si nos encargamos del proceso de selección, tendremos que ofrecer una compensación a los participantes por el tiempo dedicado y el desplazamiento, en el caso de ser una prueba presencial. Dependiendo de lo específico que sea el perfil y la duración, los rangos económicos suelen oscilar entre 30€ y 60€, aunque no es necesario dar un incentivo económico. Por ejemplo, podemos ofrecer cheques regalo de Amazon o suscripciones a plataformas de video bajo demanda como podría ser Netflix.
Cómo identificar objetivos y métricas de los test
Antes de identificarlos, necesitamos aclarar la intención de los test. Si se trata de descubrir puntos de mejora en el producto o si queremos trabajar sobre unos problemas ya conocidos.
Si un cliente ha contratado el servicio, es muy probable que los objetivos ya vengan definidos, así que la acción sería detallarlos y darles forma junto a él. En el caso que no haya nada predefinido, habría que hacer una investigación cuantitativa nutrida por las herramientas de analítica. Un ejemplo de objetivo sería “conocer la dificultad que conlleva rellenar un formulario para la solicitud de información sobre una hipoteca”.
Por lo general, tenemos un tiempo limitado para realizar las pruebas así que resulta necesario priorizar los objetivos y descartar los que aporten poco valor.
Aunque cada ocasión requerirá una definición de métricas específicas, hay tres que se suelen usar siempre para la evaluar la facilidad de uso:
- Porcentaje de éxito: cantidad de objetivos completados por completo.
- Porcentaje de éxito parcial: cantidad de objetivos que no llegan a completarse pero que se inician correctamente.
- Porcentaje de fallos: cantidad de fallos durante el intento de completar los objetivos.
Las métricas son importantes en la fase de diseño por los siguientes motivos:
- Con ellas se pueden realizar recomendaciones objetivas. Son muy útiles para reforzar los argumentos que impliquen un cambio en el diseño.
- Ayudan a validar decisiones. Analizando los datos e iterando sobre los diseños nos aseguramos que avanzamos en la dirección correcta.
- Aportan objetividad en los debates, ayudando a descartar ideas no fundamentadas.
Cómo crear los escenarios de los test
El siguiente paso a realizar cuando el listado de objetivos está cerrado, es crear lo que denominamos escenarios. Los escenarios añaden un contexto a una tarea sin dar muchas pistas de lo que hay que hacer. Un ejemplo sería: “Has decidido solicitar información para una hipoteca en tu banco de confianza para afrontar los gastos de tu vivienda, ¿Cómo lo solicitarías en su web?”.
Entorno y herramientas de las pruebas
Durante la planificación también tendremos que decidir qué herramientas usaremos y saber cómo llevaremos a cabo las sesiones dictará la selección.
- En remoto: en este caso hay que apoyarse en un software que permita grabar la pantalla con la que el usuario interactúa y al propio usuario. En el mercado hay gran variedad pero, por destacar alguno, os dejamos con el que hemos trabajado en múltiples sesiones, Lookback.
- Presencial: con la pandemia que vivimos, pensar en realizar las pruebas en persona puede dar vértigo pero, sin duda, compartir el mismo espacio permite una observación mucho más precisa y enriquecedora. En este caso tenemos que contar con los dispositivos donde se van a realizar las tareas y, si procede, tener la aplicación a evaluar instalada. Para grabar la sesión necesitaremos un software que capture la interacción en la pantalla y una cámara para grabar al usuario.
La planificación concluye en un documento que tendremos que validar con el cliente o con el product owner antes de lanzarnos a realizar las pruebas de usabilidad.
Fases durante las sesiones de evaluación
Cuando tengamos nuestros segmentos identificados y los objetivos claros, comenzamos a desarrollar el guion con el que trabajaremos durante las sesiones con los usuarios. Hay que tener en cuenta que el guion es orientativo y podremos desviarnos si vemos indicios de obtener conclusiones de valor.
La sesión se podría dividir en tres fases:
Pre-test
En esta fase agradeceremos la participación y explicaremos el objetivo de la evaluación. Es importante destacar que no vamos a evaluar al usuario sino al producto, así que no importa que cometa errores. Se le indicará que verbalice todo lo que piensa en voz alta, esto es muy importante, ya que es la única manera de saber que siente. Aprovecharemos para realizar un breve cuestionario demográfico, que califique el grado de soltura en el uso de aplicaciones y que indique si tiene experiencia en aplicaciones similares.
Test
Aquí es donde pondremos a prueba el producto. Se le pedirá al usuario que realice las tareas según los escenarios planteados. No interesa aportar ninguna pista ni transmitir feedbacks durante su transcurso.
Post-test
Llegado este punto realizaremos preguntas abiertas donde el usuario pueda desarrollar su contestación. No es una conversación, la entrevista tiene que estar estructurada aunque, en ocasiones, salirnos del guion puede aportar información de valor.
Para finalizar la sesión, le pediremos que clasifique el grado de satisfacción del producto y la dificultad que ha experimentado.
Aunque hayamos estudiado meticulosamente todo el proceso, es necesario poner a prueba nuestro guion con un compañero. De este modo aseguramos que los objetivos de las tareas son alcanzables y que no daremos con sorpresas que impidan su realización.
Documentación de resultados
El informe presentado tendrá que estar enfocado a proporcionar insights que ayuden a mejorar la usabilidad de los objetivos marcados, pero sin llegar a ser soluciones. El documento se usará como base para analizar cómo resolver los problemas encontrados. Qué es lo mínimo que debe de contener:
- Gráficas con las principales métricas (porcentaje de éxito, porcentaje de éxito parcial y porcentaje de fallos).
- Características de los segmentos analizados.
- Datos sobre los usuarios y las calificaciones que les hemos pedido durante las sesiones (soltura en el uso de aplicaciones, experiencia en aplicaciones similares, grado de satisfacción y el grado de dificultad).
- Tablas con los objetivos, escenarios y comentarios derivados de la observación durante las sesiones.
- Localización en el vídeo (minuto y segundos) de los problemas de usabilidad vividos, descripción de los mismos y una interpretación basada en las reacciones del usuario.
Conclusión
Con todo lo descrito, podemos tener una visión más clara sobre qué son los test con usuarios y cómo planificarlos para ejecutarlos con efectividad, de tal manera que obtengamos unas conclusiones determinantes que justifiquen el presupuesto destinado a las pruebas para la mejora de la usabilidad.
¿Te gustaría llevar a cabo un proyecto digital? Te ayuda a desarrollar una solución basada en la experiencia de usuario. ¡Contáctanos!



